For the iOS version of Dare the Monkey I’ve managed to squeeze everything onto just four texture atlases. Today I’ll reveal another one of my little graphics optimisation tricks that helped get me there.
When it comes to the individual frames of an animation, not all frames are born equal. Some frames within the sequence may have more ‘visual weight’ than others. You’ve got to ask yourself, can I get away with compressing some of these frames more than others? The answer in many cases is most definitely yes.
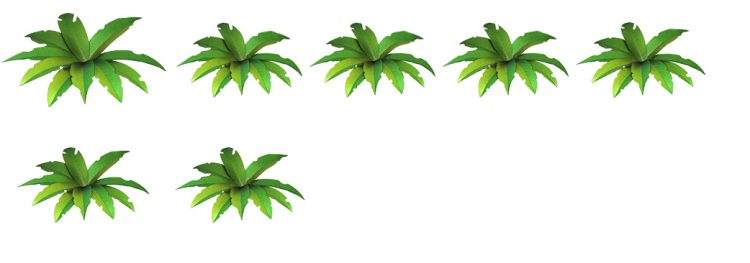
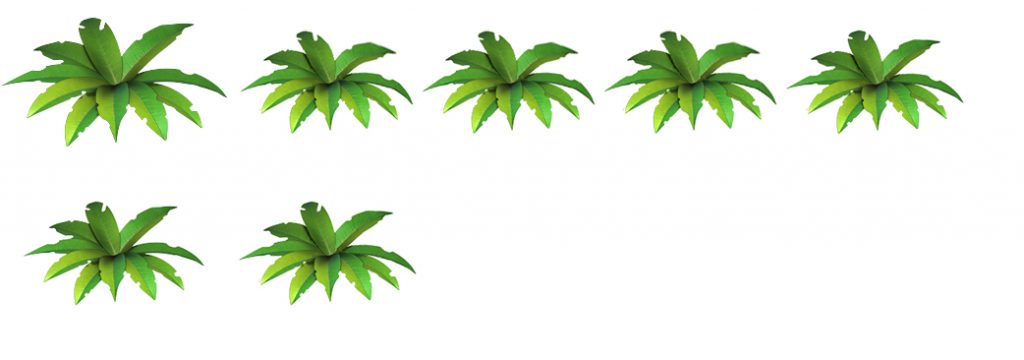
A good trick is to keep the first frame of an animation sequence at its original intended size but reduce the size of the other frames. In Dare, there is a palm tree that is completely static until the player lands on it. At this point I trigger an animation sequence of the tree shaking as the player runs across it. With the exception of the first frame, which is visible for the longest duration, all the others are half their original size and are simply scaled-up at runtime to their original size.

The first frame at its intended size. The others have all been reduced in size to save memory.
The result is that each of these frames is slightly blurry but since they play as part of an animation sequence it’s almost impossible for most people to even notice the reduction in quality. Remember most of these compressed frames will only be visible for a handful of milliseconds, which doesn’t give the player much time to notice them.
This is a very useful technique if your game is scrolling at speed. The player will simply be too busy trying to make it to the end of the level to focus on anything other than their character and the next upcoming danger. With that knowledge you should be able to apply this technique to bags of other animation sequences within your game.